Introdução
O Prisma é dos ORM (Object-Relational Mapper, Mapeador Objeto-Relacional) para JavaScript mais inovadores a surgir nos últimos anos. Não à toa, sua adoção é crescente, e vem disputando espaço com outros ORMs mais tradicionais, como o Sequelize e o TypeORM. É capaz de trabalhar com os principais gerenciadores de bancos de dados relacionais, dentre eles PostgreSQL, SQLite, MySQL (e MariaDB), Microsoft SQL Server, CockroachDB e até mesmo com o MongoDB, um banco de dados não-relacional.
O Supabase, por seu turno, se define como uma alternativa opensource ao Firebase do Google. Oferece uma série de serviços, dentre eles uma instância do PostgreSQL como DBaaS (Database as a Service, banco de dados como serviço) que pode ser utilizada gratuitamente com limites generosos de armazenamento (projetos inativos caem em hibernação após uma semana de inatividade, todavia). Por esse motivo, o Supabase tem se tornado uma escolha popular para projetos de hobby ou para a construção de MVCs (Minimal Viable Product, produto mínimo viável).
O Prisma e PostgreSQL do Supabase funcionam muito bem juntos. No entanto, para quem já usou o Prisma e conectou com sucesso outros bancos de dados, a configuração específica para o Supabase exige um passo extra caso se deseje trabalhar com migrations no projeto.
A seguir, mostrarei como criar um banco de dados PostgreSQL no Supabase e configurar a respectiva conexão em um projeto do Node.js recém-criado.
Criando um projeto no Supabase
Para termos acesso a uma instância do PostgreSQL no Supabase, é necessário registrar-se na plataforma e criar um projeto. Vamos ao passo-a-passo.
- Acesse supabase.com e clique sobre
Start your project. - O registro pode ser feito fornecendo um e-mail (que deverá ser posteriormente confirmado) e uma senha. No entanto, é mais prático e recomendável entrar com uma conta do GitHub, clicando sobre
Continue with GitHub. - Optando por entrar com o GitHub, em algum momento aparecerá o botão
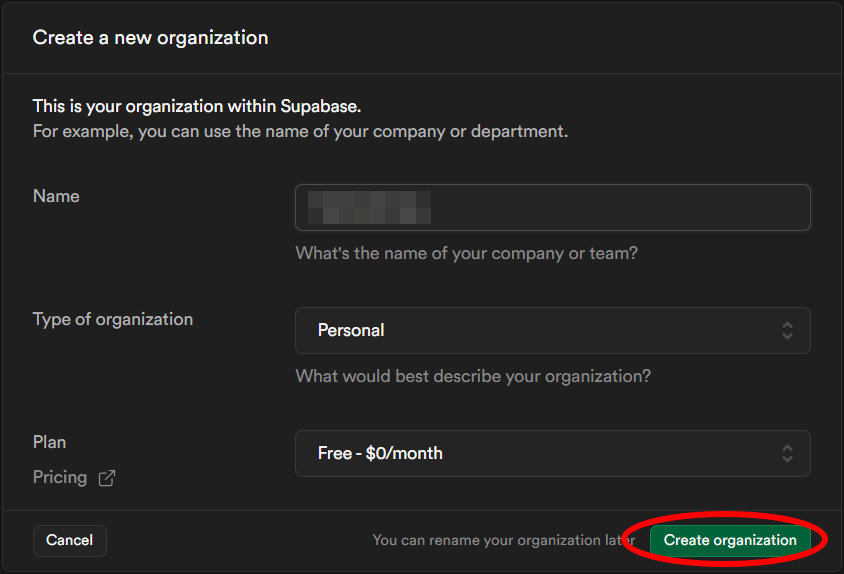
Authorize supabase. Clique sobre ele para continuar. - No primeiro acesso ao Supabase, é solicitado que se crie uma organização e seja escolhido um plano de cobrança. Não é necessário alterar os dados sugeridos. Simplesmente clique sobre
Create Organizationpara prosseguir.

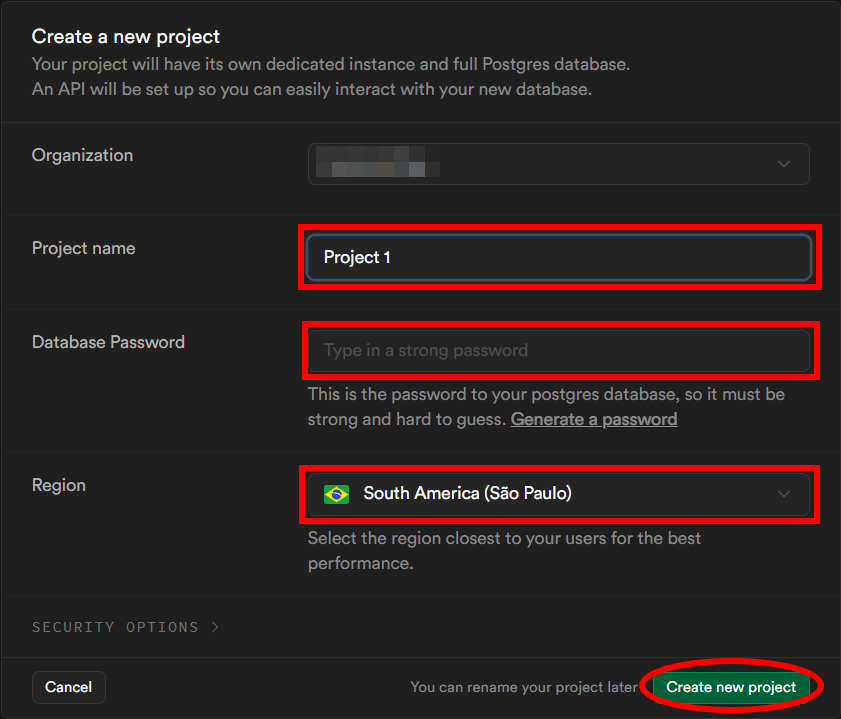
- Chegamos à etapa de criação do projeto. Atenção aos pontos seguintes:
- O nome do projeto pode conter espaços e acentos.
- NÃO USE caracteres especiais na senha do banco de dados. Crie uma senha forte mesclando letras maiúsculas, minúsculas e dígitos. Anote essa senha, se preferir, pois ela será necessária ao configurar a conexão no Prisma.
- Escolha a região mais próxima de você para alocar o servidor que hospedará o projeto.
- Finalize clicando sobre
Create New Projecte aguarde o provisionamento do projeto terminar (pode demorar alguns minutos).

- Mantenha a página do Supabase aberta; retornaremos a ela posteriormente.
Criando e configurando o projeto Node.js
A próxima parte inicia-se com a criação de um projeto do Node.js. Isso pode ser feito com a simples execução do comando npm init em uma pasta vazia, ou, caso queira algo mais sofisticado e funcional, veja meu artigo sobre como criar um projeto Node.js com Express.js.
Criado o projeto, o próximo passo é instalar o Prisma, executando, no terminal:
npm install prisma --save-devEm seguida, precisamos inicializar a configuração do Prisma para usar uma conexão com o PostgreSQL.
npx prisma init --datasource-provider postgresqlSerão criados dois arquivos: .env e prisma/schema.prisma. O primeiro arquivo é onde devemos colocar a string de conexão ao banco de dados. Para obtê-la, precisamos retornar ao Supabase.
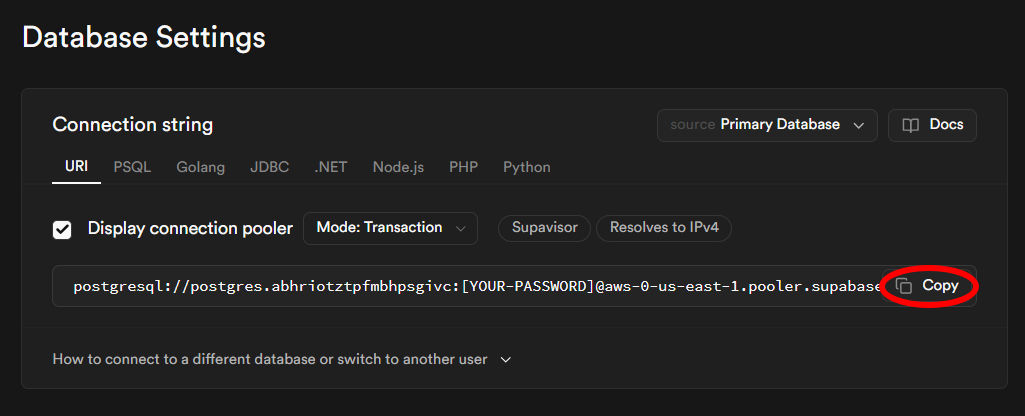
No Supabase, no menu da esquerda, selecione a opção Project Settings (é uma das últimas, identificada com o ícone de uma engrenagem). Em seguida, escolha a opção Database na seção Configuration. Você verá uma página semelhante à que aparece a seguir. Clique sobre o botão Copy para copiar a string de conexão.

De volta ao seu projeto Node.js, abra o arquivo .env e cole a string de conexão onde indicado. Note que você deverá substituir a parte [YOUR-PASSWORD] pela senha real cadastrada quando da criação do projeto no Supabase. O resultado deve ser semelhante ao mostrado na sequência.
# Environment variables declared in this file are automatically made available to Prisma.
# See the documentation for more detail: https://pris.ly/d/prisma-schema#accessing-environment-variables-from-the-schema
# Prisma supports the native connection string format for PostgreSQL, MySQL, SQLite, SQL Server, MongoDB and CockroachDB.
# See the documentation for all the connection string options: https://pris.ly/d/connection-strings
DATABASE_URL="postgresql://postgres.abhriotztpfmbhpsgivc:[YOUR-PASSWORD]@aws-0-us-east-1.pooler.supabase.com:6543/postgres"Essa conexão será usada para a maioria das operações que suportam transações. No entanto, caso você pretenda usar migrations, será necessário configurar uma segunda string de conexão, com o nome de DIRECT_URL. A string de conexão é basicamente a mesma, mas trocando a porta 6543 por 5432.
# Environment variables declared in this file are automatically made available to Prisma.
# See the documentation for more detail: https://pris.ly/d/prisma-schema#accessing-environment-variables-from-the-schema
# Prisma supports the native connection string format for PostgreSQL, MySQL, SQLite, SQL Server, MongoDB and CockroachDB.
# See the documentation for all the connection string options: https://pris.ly/d/connection-strings
DATABASE_URL="postgresql://postgres.abhriotztpfmbhpsgivc:[YOUR-PASSWORD]@aws-0-us-east-1.pooler.supabase.com:6543/postgres"
# Para DIRECT_URL, trocamos a porta 6543 para 5432
DIRECT_URL="postgresql://postgres.abhriotztpfmbhpsgivc:[YOUR-PASSWORD]@aws-0-us-east-1.pooler.supabase.com:5432/postgres"Salve o arquivo .env e abra o arquivo prisma/schema.prisma. Precisamos criar uma referência à variável de ambiente DIRECT_URL na seção datasource db.
// This is your Prisma schema file,
// learn more about it in the docs: https://pris.ly/d/prisma-schema
// Looking for ways to speed up your queries, or scale easily with your serverless or edge functions?
// Try Prisma Accelerate: https://pris.ly/cli/accelerate-init
generator client {
provider = "prisma-client-js"
}
datasource db {
provider = "postgresql"
url = env("DATABASE_URL")
// Acrescente a linha abaixo
directUrl = env("DIRECT_URL")
}Salve o arquivo prisma/schema.prisma e a configuração estará completa.
Happy coding!
Créditos da imagem em destaque: Freepik, Prisma, Supabase